[Modal-Window id="1"]
Die vorhandene “page.php” kopieren und umbenennen, ist die einfachste Möglichkeit.
Im folgenden Beispiel wird eine Impressum-Seite ohne Sidebar erstellt. Die Datei bekommt den Namen “page-ohne-sidebar.php”.
Beispiel: “page.php” jetzt “page-ohne-sidebar.php”
<?php get_header(); ?> <div id="container"> <div id="content"> ..... <?php get_sidebar(); ?> </div> <?php get_footer(); ?>
Damit WordPress die Seite erkennt, muss dem Template ein eindeutiger Name zugewiesen werden. Dieser wird ganz oben in der Datei mit “Template Name” vergeben.
page-ohne-sidebar.php
<?php /* * Template Name: ohne sidebar */ get_header(); ?>
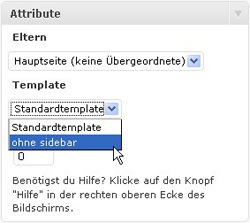
Nach dem Speichern erscheint der “Template Name” bereits im Benutzermenü unter “Seiten erstellen” oder “Seite bearbeiten”. In den Attributen ist jetzt noch ein Auswahlmenü für die Seiten-Templates.
|
Vorher |
Nachher |
 |
 |
In unserem Beispiel wollen wir die Sidebar entfernen und die Breite für den Textbereich anpassen.
page-ohne-sidebar.php
<?php get_header(); ?> <div id="container”> <div id="content" class=”ohne-sidebar">
…..
</div> <?php get_footer(); ?>
- Dem Content wird eine Klasse vergeben um ihn in der style.css definieren zu können.
- Die Funktion “get_sidebar” wird entfernt, so wird die Sidebar im Template nicht mehr aufgefufen.
Jetzt muss die Breite in der “style.css” noch vergeben werden. Dazu wird folgender Code eingefügt.
style.css
#content.ohne-sidebar {
margin: 0 auto;
width: 900px;
}
Dies ist natürlich nur ein Beispiel. Die Definition in der style.css ist in jedem Theme je nach Gestaltung des Entwicklers unterschiedlich. So kann es sein, dass die Breitenangabe im Container erfolgen muss.
In der Gestaltung des Templates sind natürlich keine Grenzen gesetzt und bleibt der Kreativität des Entwicklers überlassen.
